The second redesign of ExploreAsheville.com, tourism website for the Asheville Convention & Visitors Bureau.
Tools Utilized: HTML5, CSS3, Goatee (JavaScript framework), Responsive Design
View this project on GitHub
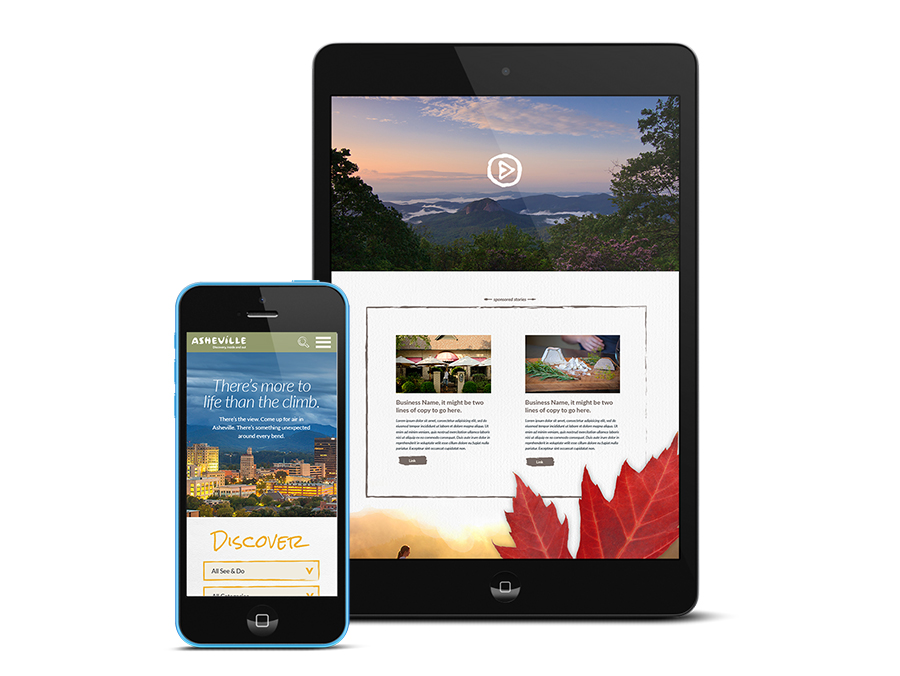
The ExploreAsheville.com website is the primary web presence for the Visitors Bureau and the linchpin for their marketing efforts. Working with the Bureau's ad agency, we started the design process with the homepage. The design was meant to mimic a magazine layout, including full-width images/video and featured profiles, representative of the editorial placements Asheville receives.
The new website also utilizes a responsive design, with breakpoints for tablet and mobile devices:

Node.js is used to handle the back-end, but the front-end of the site takes advantage of a custom framework with really simple syntax called Goatee. For example, here is a widget used to display a featured piece of content (note the simplicity of the {{:var}} used to represent a positive if/else conditional):
<div class="custom_content_featured {{templateData.theme}}" data-featured-guid="{{guid}}">
{{#items}}
{{:@first}}
<div class="row itemrow">
<div class="medium-12 large-6 columns itemleft">
<div class="img">
{{:image}}
{{:animated}}
<video width="100%" autoplay loop muted="muted">
<source src="{{image.resource.getThumbnailUrl({ height : 480, width : 640, crop : 'fill', gravity: 'center', quality: 60, fetch_format: 'mp4' })}}" type="video/mp4"></source>
<img src="{{image.resource.getThumbnailUrl({ height : 480, width : 640, crop : 'fill', gravity: 'center', quality: 60, fetch_format: 'png' })}}"/>
</video>
{{?}}
<img src="{{image.resource.getThumbnailUrl({ height : 480, width : 640, crop : 'fill', gravity: 'center', quality: 60 })}}"/>
{{/}}
{{/image}}
{{!image}}
<img src="/includes/public/assets/images/default-sq.jpg"/>
{{/image}}
</div>
</div>
<div class="medium-12 large-6 columns itemright">
<div class="content">
<div class="title"><a class="theme-color" href="{{url}}">{{~var.sanitize(data.title, 100, '…')}}</a></div>
<div class="subtitle">{{:author}}by {{author}}{{/author}}</div>
<div class="content-arrow theme-small-arrow"></div>
<p>{{~var.sanitize(data.description, 550, '')}}{{:url}} … <a class="theme-color" href="{{url}}">more</a>{{/url}}</p>
</div>
</div>
</div>
{{/@first}}
{{/items}}
</div>Check this one out, this is a slideshow that automatically adjusts to the width of the container and will show more or less images at a time. Also, you can see we used RequireJS to pull in JavaScript plugins only as needed to keep the load time down:
{{~setVar("sanitize", function(input,max,mtxt) {
if (input === undefined || input === null || typeof input !== 'string') return '';
if (input.length == 0) return '';
var tempsub = input;
var start = input.indexOf('<p>');
if (start > 0) { tempsub = input.substr(start, input.length); }
tempsub = helpers.plugins.stringLib.stripHtml(tempsub);
if(tempsub.length>max){ return helpers.plugins.stringLib.substringOnWord(tempsub,max)+mtxt; }else{ return tempsub; }
})}}
<div class="custom_slider {{templateData.theme}}" data-guid="{{guid}}">
<div class="title">{{templateData.title}}</div>
<div class="slides">
{{#items}}
{{:image}}
<div class="slide">
<div class="pad">
<img src="{{image.resource.getThumbnailUrl({ height : 320, width : 320, crop : 'fill', gravity: 'center', quality: 60 })}}"/>
<div class="content">
<div class="title"><a class="theme-color" href="{{url}}">{{~var.sanitize(data.title, 60, '…')}}</a></div>
<p>{{~var.sanitize(data.description, 120, '…')}}</p>
</div>
</div>
</div>
{{/image}}
{{/items}}
</div>
</div>
<script>
require(["jquery", "sv_siteSlick", "domReady!"], function() {
var root = $("[data-guid={{guid}}]");
var slider = root.find(".slides");
slider.on("init", function() {
root.css({ visibility : "visible" });
});
slider.slick({
slide : ".slide",
draggable : false,
dots: false,
infinite: false,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
}
},
{
breakpoint: 700,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
});
</script>As you can see, Goatee is a fun/easy language to use and I was excited to have the opportunity to learn it during the redesign of this site. This is just one widget example; check out more widgets here.