-

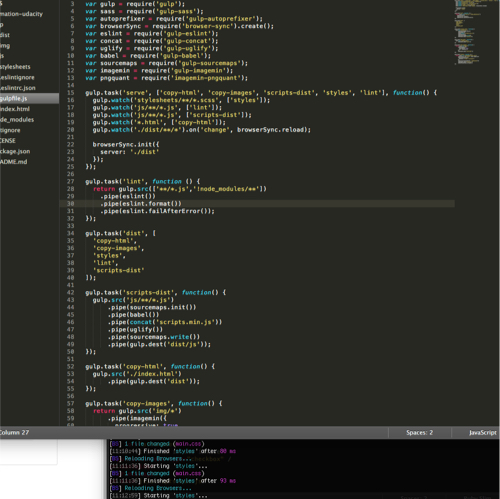
Gulp Automation
This is from an 'Automation and Web Tooling' course from Udacity.
Tools Utilized:
View more
Gulp, Sass, 7-1 Pattern, Typeplate, Image Optimization, Concatination and Minification -

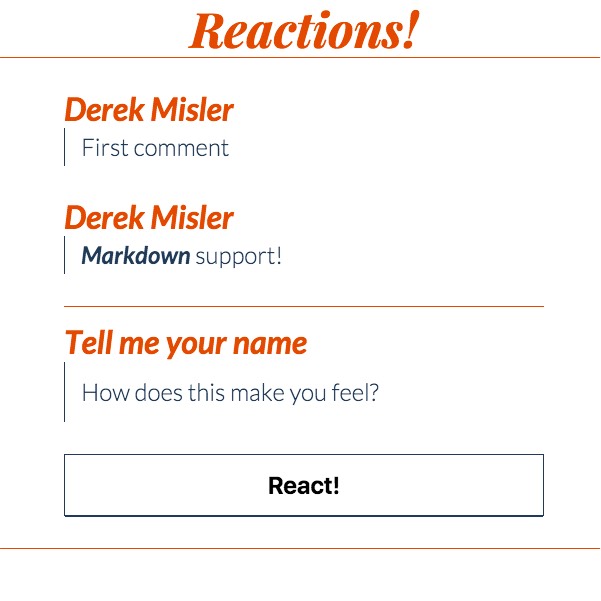
React Comments aka Reactions
A commenting system built with React. It's based on a tutorial by Facebook. Mine is just, you know, better.
Tools Utilized:
View more
React, JSX, AJAX -

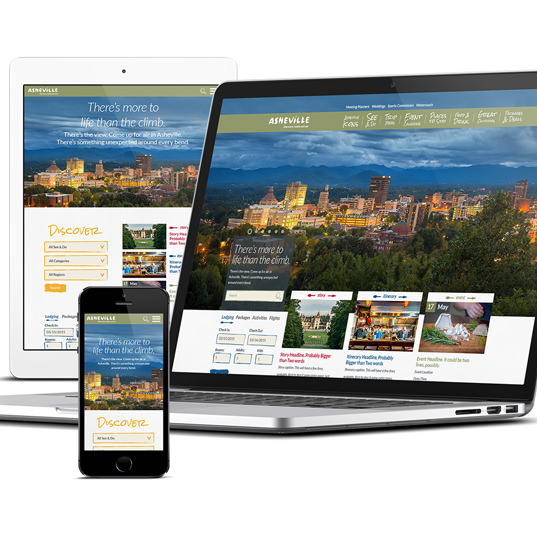
Redesigning Explore Asheville
The second redesign of ExploreAsheville.com, tourism website for the Asheville Convention & Visitors Bureau.
Tools Utilized:
View more
HTML5, CSS3, Goatee (JavaScript framework), Responsive Design -

Long-Form Storytelling
Two award-winning, multimedia, long-form editorial pieces.
Tools Utilized:
View more
HTML5, CSS3, Less, jQuery, Looping Video, Responsive Design, Bootstrap -

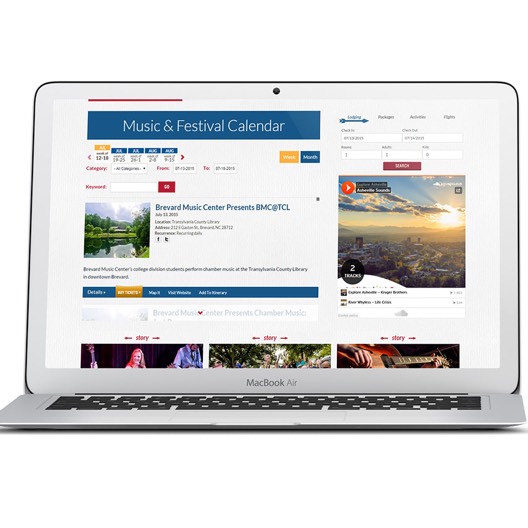
Music Scene Angular App
This was an Angular app built to overcome limitations in an old CMS. It simply pulls editorial content into the randomly-sorted widgets that link to other sections of the site. The design of the widgets...
Tools Utilized:
View more
Angular, jQuery, HTML5/CSS3, SVG -

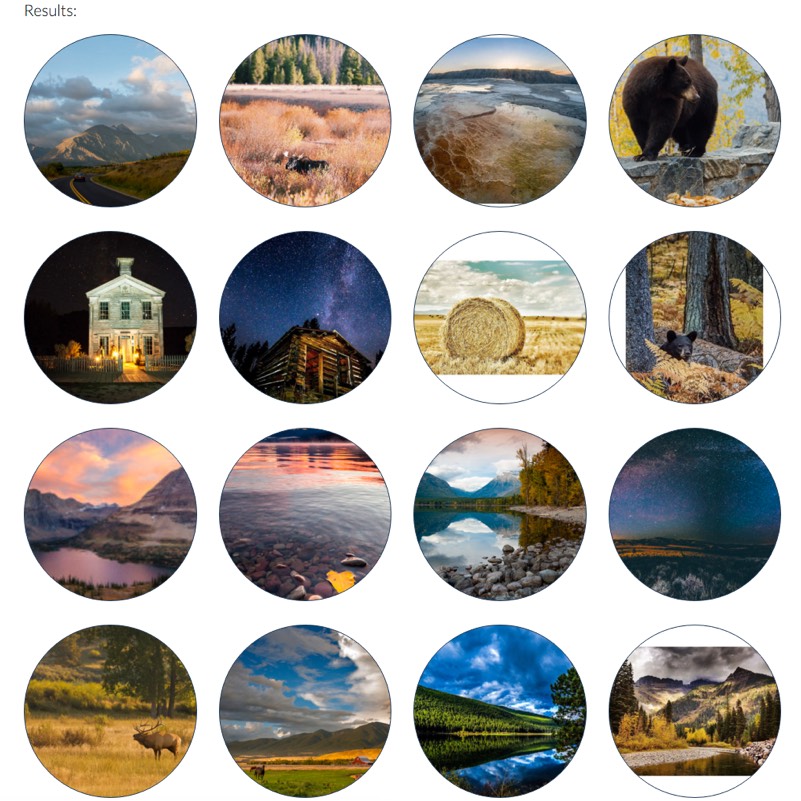
Tumblr API
An example for the PR team for pulling in user-generated content from social media. Using the IFTTT service, they're able 'like' photos on other social channels, which will pull them into a catch-all Tumblr account...
Tools Utilized:
View more
Tumblr API, jQuery, Ajax, JSON -

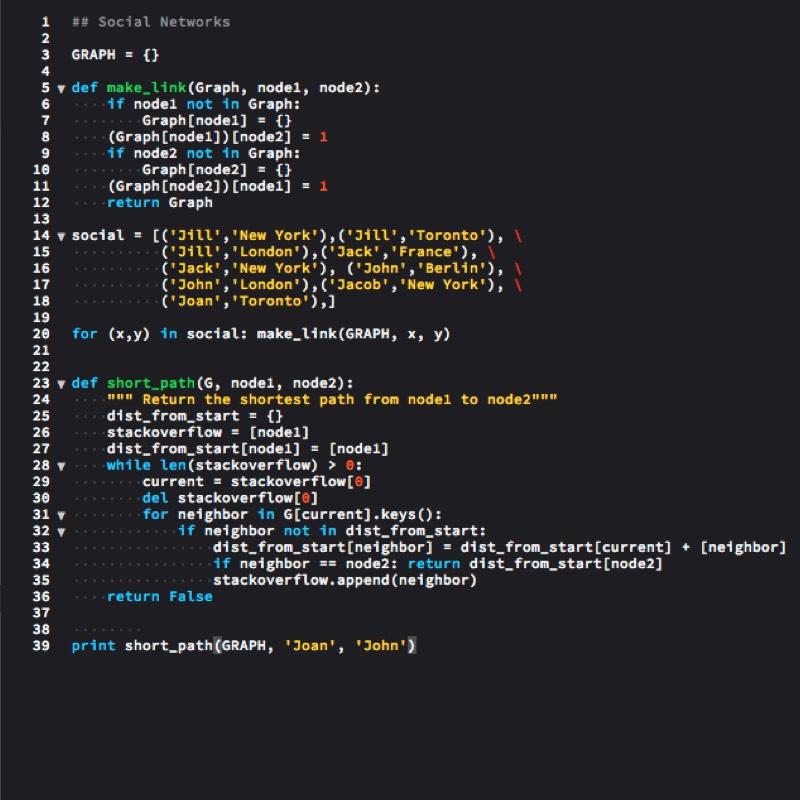
Social Network Relationships
A command-line interface project for an Advanced Topics in Python course from Udemy.
Tools Utilized:
View more
Python -

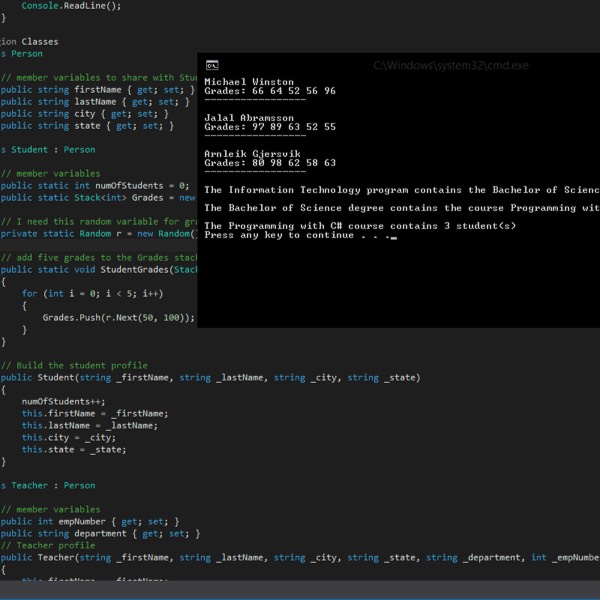
Student Database
A command-line interface project for a Programming with C# course taught by Microsoft through their edX.org program.
Tools Utilized:
View more
C#, OOP in C#, .NET Framework -

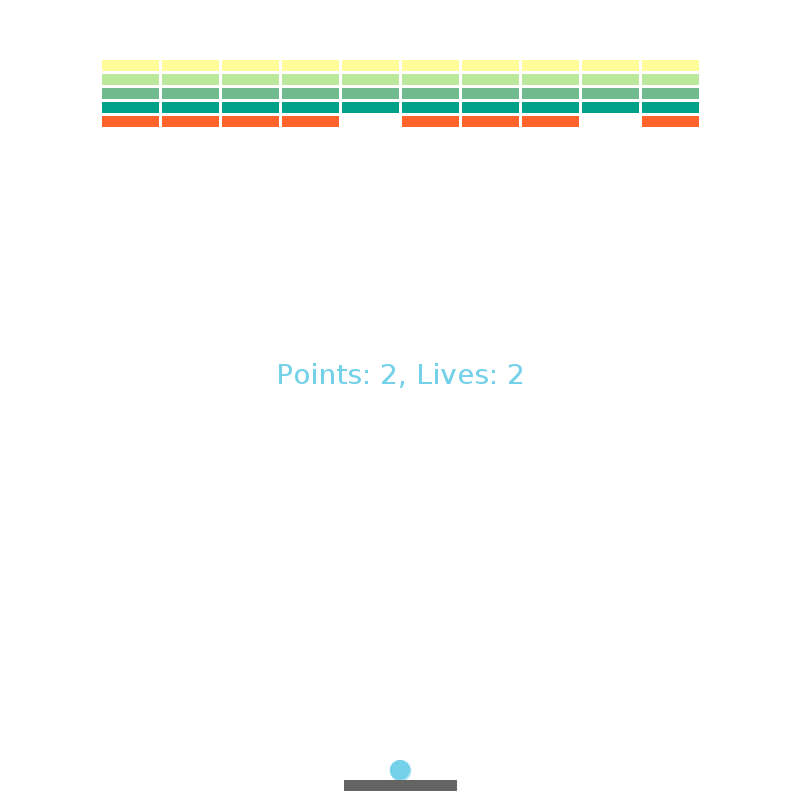
Breakout!
This was a really fun project in Harvard's CS50x course.
Tools Utilized:
View more
C, Graphical User Interface